Food blogging thrives in a crowded digital landscape where standing out is both an art and a science. With millions of recipes online, a compelling dish alone isn’t enough to keep readers on your site. High bounce rates—often exceeding 50%—signal that poor design can drive visitors away before they even glance at your carefully crafted content. A well-designed food blog doesn’t just showcase recipes; it creates an immersive experience that encourages engagement, builds trust, and inspires return visits. By leveraging modern design trends, food bloggers can transform their sites into user-friendly, visually appealing hubs that keep readers hooked.
This article explores seven design trends that elevate food blog engagement, backed by practical strategies, data-driven insights, and tools like WP Recipe Maker to streamline implementation. From typography to SEO, these trends balance aesthetics with functionality, ensuring your blog captivates both readers and search engines. Let’s dive into creating a blog that’s as irresistible as the dishes you share.
1. Modern Typography and Themes Aligned with Your Brand
Typography and theme selection are foundational to a food blog’s success. Readers need to scan ingredient lists, follow instructions, and absorb key details without strain. Cluttered or hard-to-read text can frustrate users, leading to quick exits. Thoughtful typography enhances readability, while a cohesive theme reinforces your brand’s identity.
Typography Strategies for Engagement
- Scannable Ingredient Lists: Use clear, concise measurements (e.g., “1 cup flour” instead of “one cup of flour”) and bold section headers (e.g., “Dry Ingredients”) to make lists easy to follow.
- Visual Separation: Distinguish ingredients, steps, and notes with varied formatting, such as bullet points for ingredients and numbered lists for instructions.
- Highlight Key Details: Emphasize critical information like cooking temperatures (e.g., 375°F) or timing (e.g., 20 minutes) with bold text or larger fonts to ensure they stand out.
For example, a study by the Nielsen Norman Group found that users scan web content in an F-shaped pattern, prioritizing headings and bolded text. Applying this to recipe layouts ensures readers can quickly find what they need, reducing frustration and boosting time on page.
Choosing the Right Theme
Your WordPress theme sets the aesthetic tone but shouldn’t dictate recipe functionality. Many themes include built-in recipe styling, but these can be rigid and slow down performance. Instead, opt for a lightweight, visually appealing theme focused on aesthetics and pair it with a dedicated recipe plugin like WP Recipe Maker. This plugin offers customizable recipe cards, ensuring flexibility without compromising speed.
Free Theme Recommendations:
| Theme | Strengths | Best For |
|---|---|---|
| Astra | Lightweight, customizable | Minimalist food blogs |
| Neve | Mobile-first, fast-loading | Recipe-heavy sites |
| Foodie Pro | Clean design, recipe-focused | Professional food bloggers |
Pro Tip: A/B test font styles, sizes, and spacing to optimize readability. For instance, increasing line spacing by 1.5x can improve comprehension by 10%, according to readability studies.
2. Mobile-First Design to Retain On-the-Go Readers
With over 60% of web traffic coming from mobile devices, a mobile-friendly food blog is non-negotiable. Readers often access recipes in the kitchen, phone in hand, navigating with one finger while cooking. A clunky mobile experience—slow load times, tiny text, or misplaced buttons—can send users back to Google in seconds.
Key Mobile Design Elements
- Jump to Recipe Button: Place a prominent “Jump to Recipe” button at the top of posts. WP Recipe Maker simplifies this, allowing one-tap access to recipe cards, catering to users who skip storytelling for instructions.
- Readable Formatting: Use spaced-out ingredient lists and instructions to avoid dense text blocks. Font sizes should be at least 16px for legibility on small screens.
- Optimized Images: Ensure process photos are large enough to be helpful but compressed to avoid slow load times. Aim for image sizes under 200KB.
- Streamlined Navigation: Stack steps vertically to minimize scrolling fatigue. Avoid cramming multiple instructions into one step.
- Accessible Sharing Buttons: Position social sharing buttons (e.g., Pinterest, Instagram) within thumb’s reach, typically near the recipe card or at the post’s end.
Mobile Design Checklist
| Feature | Why It Matters |
|---|---|
| Responsive Recipe Cards | Adapts to any screen size |
| Fast Load Times | Reduces bounce rates (aim for <3 seconds) |
| Thumb-Friendly Buttons | Simplifies interaction during cooking |
| Embedded Video Placement | Enhances visuals without disrupting flow |
Pro Tip: Test your blog on multiple devices using tools like Google’s Mobile-Friendly Test. A seamless mobile experience can increase session duration by up to 20%, per Google Analytics data.
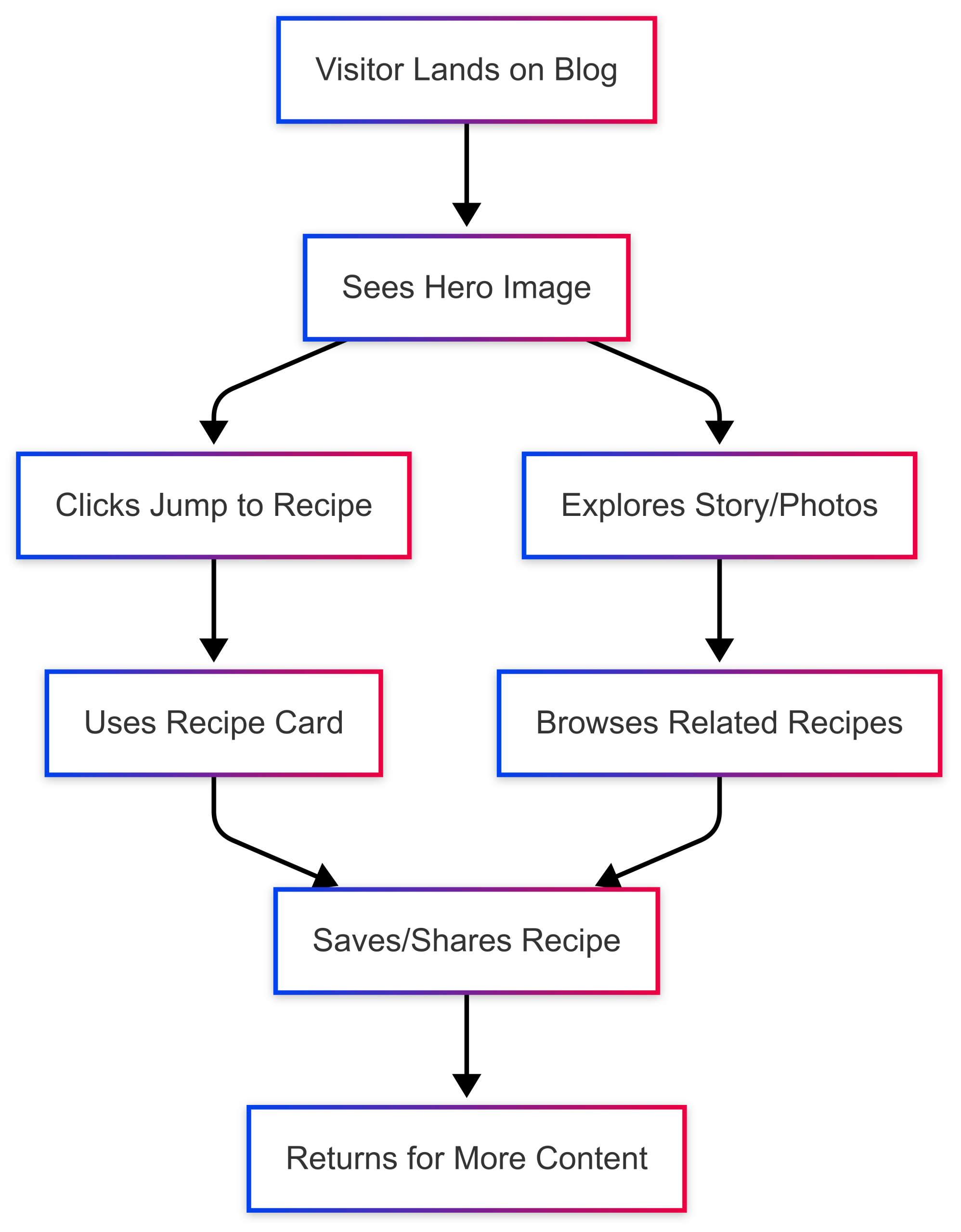
3. User Experience That Encourages Exploration
A great food blog feels like a culinary journey, not a one-stop recipe grab. Intuitive navigation, interactive features, and thoughtful design keep readers browsing longer, increasing page views and loyalty.
Navigation for Discovery
- Organized Categories: Group recipes by meal type (e.g., “Breakfast,” “Dinner”), dietary needs (e.g., “Gluten-Free,” “Vegan”), or cooking time (e.g., “30 Minutes or Less”). Clear categories reduce search friction.
- Recipe Search Bar: Include a prominent search function for users with specific cravings, such as “low-carb desserts.”
- Related Recipes: Display similar dishes or complementary recipes (e.g., “Pair this soup with our crusty bread recipe”) to encourage deeper exploration.
Engagement-Boosting Features
- Recipe Scaling and Conversions: WP Recipe Maker’s built-in tools let users adjust serving sizes or switch between metric and imperial units, simplifying the cooking process.
- Cook Mode: This distraction-free mode keeps the screen awake and highlights the current step, perfect for hands-on cooking.
- Expandable Photo Galleries: Allow readers to click for detailed process shots without cluttering the page.
- Sticky Navigation: A fixed menu bar lets users jump between sections (e.g., “Ingredients,” “Instructions”) without scrolling back up.

Pro Tip: Analyze user behavior with Google Analytics to identify drop-off points. For example, if users leave after viewing the recipe card, consider adding more related content to keep them engaged.
4. White Space and Hierarchy for Clarity
Cluttered designs overwhelm readers, making recipes harder to follow. White space (negative space) and a clear visual hierarchy guide users through content effortlessly, improving comprehension and engagement.
Benefits of White Space
- Enhances Focus: Draws attention to key elements like recipe cards and hero images.
- Improves Readability: Consistent spacing between headings, paragraphs, and images creates a balanced, scannable layout.
- Boosts Time on Page: Clean designs increase session duration by 15-20%, per usability studies.
Building a Visual Hierarchy
- Larger Fonts for Headings: Use 24-32px fonts for titles and 18-20px for subheadings to distinguish them from body text (14-16px).
- Strategic Image Placement: Position photos near relevant text (e.g., a mixing step photo beside the instruction) to reinforce information.
- Distinct Calls to Action: Highlight buttons like “Save Recipe” or “Print” with contrasting colors or borders.
Common Design Mistakes to Avoid
| Mistake | Impact | Fix |
|---|---|---|
| Overcrowding | Feels chaotic, overwhelms readers | Add padding/margins |
| Inconsistent Spacing | Disrupts visual flow | Use CSS for uniform spacing |
| Competing Focal Points | Confuses readers | Prioritize one key element/page |
Pro Tip: Use tools like Canva to mock up layouts and ensure balanced white space. A clean design makes recipes more memorable and shareable.
5. Strategic Food Photography Placement
Food photography is a food blog’s secret weapon. High-quality images inspire readers to cook, save, and share recipes. Strategic placement maximizes their impact without slowing down the site.
Key Placement Strategies
- Hero Image Above the Fold: Place a vibrant, well-lit image of the finished dish at the top of the post. This “hero image” sets the tone and grabs attention instantly. Studies show above-the-fold visuals increase engagement by 30%.
- Process Shots: Include step-by-step photos to guide readers, especially for complex techniques. For example, show dough consistency for bread recipes.
- Final Presentation Photos: Display the finished dish in multiple angles or settings (e.g., plated, sliced) to build excitement.
- Pinterest-Optimized Images: Use vertical images (2:3 ratio, e.g., 1000x1500px) for better performance on Pinterest, where food content thrives.
Image Optimization Tips
| Aspect | Best Practice |
|---|---|
| File Size | Compress to <200KB using tools like TinyPNG |
| Resolution | 1200px width for sharp display |
| Alt Text | Use descriptive keywords (e.g., “vegan chocolate cake”) |
| Spacing | Add 10-20px padding around images |
Pro Tip: Add a “Pin It” button near images to encourage sharing. Pinterest drives significant traffic to food blogs, with 80% of users discovering new recipes on the platform.
6. Monetization-Friendly Design
A food blog can be a passion project and a revenue generator. Smart design choices enhance monetization without compromising user experience, turning engagement into income.
Monetization Strategies
- Affiliate Links: Embed links for ingredients or tools within recipe cards. WP Recipe Maker integrates affiliate links seamlessly, e.g., linking to a specific brand of olive oil.
- Ad Placement: Use heat map tools (e.g., Hotjar) to position ads in high-engagement areas, like near recipe cards or between sections. Avoid intrusive pop-ups.
- Shoppable Recipes: Connect recipes to services like Instacart or Amazon for commissions on ingredient purchases.
- Email Sign-Ups: Offer lead magnets (e.g., free meal plans) to build a subscriber list for newsletters and affiliate promotions.
Balancing Ads and Experience
| Placement | Pros | Cons |
|---|---|---|
| In-Content Ads | High visibility | Can disrupt reading if overused |
| Sticky Sidebar Ads | Constant exposure | May annoy mobile users |
| Post-End Ads | Non-intrusive | Lower click-through rates |
Pro Tip: Prioritize mobile monetization, as 60%+ of traffic is mobile. Use sticky ads sparingly and ensure affiliate links are easy to tap.
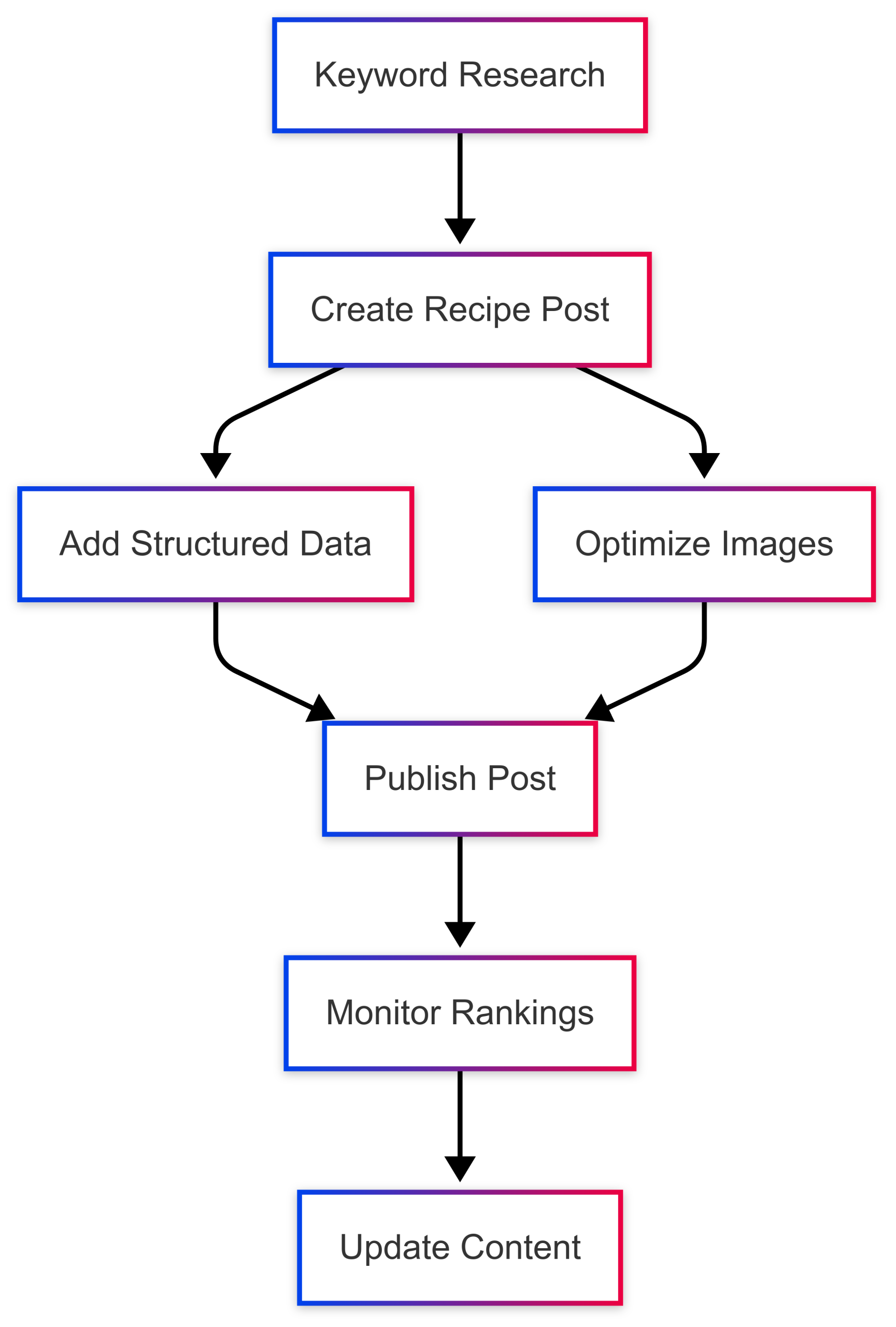
7. SEO-Driven Design for Higher Rankings
A beautiful blog is useless if no one finds it. SEO-optimized design ensures your recipes rank higher on Google, driving organic traffic and engagement.
Essential SEO Elements
- Structured Data (JSON-LD): Use schema markup to highlight recipe details (e.g., cooking time, ingredients). WP Recipe Maker auto-generates JSON-LD, increasing chances of rich snippets in search results.
- Alt Text for Images: Include keyword-rich descriptions (e.g., “gluten-free blueberry muffins”) to boost image search visibility.
- Page Speed: Compress images, enable lazy loading, and use a lightweight theme. Google’s Core Web Vitals prioritize sites loading in under 2.5 seconds.
- Semantic HTML: Use tags like
<article>,<section>, and<header>to organize content for better indexing. - Mobile-First Indexing: Ensure recipe cards and layouts are mobile-optimized, as Google prioritizes mobile versions for rankings.
SEO Impact Table
| Element | Impact on Rankings |
|---|---|
| Structured Data | +30% click-through rate for rich snippets |
| Page Speed | Top 3 ranking factor |
| Mobile Optimization | Critical for Google’s mobile-first index |
| Alt Text | Boosts image search traffic |

Pro Tip: Use tools like Yoast SEO to check schema markup and readability. Blogs with proper structured data see 20-30% higher click-through rates, per Search Engine Journal.
Why WP Recipe Maker Is a Game-Changer
WP Recipe Maker is the ultimate tool for food bloggers, combining design flexibility with engagement-focused features. Its key benefits include:
- SEO Optimization: Automatically generates JSON-LD structured data for rich snippets.
- Customizable Recipe Cards: Use the Template Editor to match cards to your brand, no coding required.
- Mobile-Friendly Design: Ensures recipe cards look great on any device.
- Monetization Features: Integrates affiliate links and shoppable recipes for easy revenue.
- Engagement Tools: Includes “Jump to Recipe,” Cook Mode, and social sharing buttons.
Pricing:
| Plan | Price | Features |
|---|---|---|
| Free | $0 | Basic recipe cards, SEO schema |
| Elite | $49/year | Advanced templates, monetization tools |
| Bundle | $99/year | All features + premium support |
Pro Tip: Start with the free version to test core features, then upgrade to Elite for monetization and advanced customization.
Additional Strategies for Engagement
Beyond design, content and community-building amplify engagement. Here are five complementary strategies:
- High-Quality Content:
- Diversify formats (recipes, videos, tutorials) to cater to different preferences.
- Use storytelling to create emotional connections, e.g., share the family history behind a recipe.
- Include vibrant visuals to enhance appeal.
- Social Media Promotion:
- Share vertical images on Pinterest and Instagram for maximum reach.
- Craft engaging captions with questions or tips to spark interaction.
- Respond to comments to build community.
- Email Marketing:
- Offer lead magnets (e.g., free recipe eBooks) to grow your list.
- Send personalized newsletters with new recipes and tips.
- Include social sharing buttons to expand reach.
- Analytics and Optimization:
- Track metrics like bounce rate and time on page using Google Analytics.
- Conduct content audits to identify top-performing posts and replicate their elements.
- Stay updated on trends, e.g., plant-based recipes or air-fryer hacks.
- Reader Interaction:
- Encourage comments with questions like “What’s your favorite dessert topping?”
- Spotlight user-generated content, such as reader-submitted photos of your recipes.
- Run polls or challenges (e.g., “Try this recipe and share your results!”) to foster community.
Conclusion
Food blogging is a dynamic blend of creativity, strategy, and technology. By embracing these seven design trends—modern typography, mobile-first layouts, intuitive UX, white space, strategic photography, monetization, and SEO—you can create a blog that captivates readers and ranks high on Google. Tools like WP Recipe Maker simplify implementation, offering customizable, SEO-friendly recipe cards that enhance both aesthetics and functionality.
Engagement doesn’t stop at design. High-quality content, active social media promotion, and reader interaction build a loyal community around your blog. Consistency is key: regularly update your site with fresh, data-driven content, and use analytics to refine your approach. Whether you’re sharing a family recipe or a trendy vegan dish, a well-designed blog ensures your audience keeps coming back for seconds.
Start implementing these trends today, and watch your food blog transform from a hidden gem to a must-visit culinary destination. Happy blogging!
Please share this 7 Food Blog Design Trends That Boost Reader Engagement with your friends and do a comment below about your feedback.
We will meet you on next article.
Until you can read, 13 Steps To Update Your Very Very Old Food Blog
